感謝各位同學陪同一起走到 Day 15 ♥♥
乘這個時候再補充一些資訊:這系列的 Bricks 文章的主要目的是與大家一同試用 Bricks Builder 的介面及功能。對於網頁設計的概念和細節比較沒有太詳細的琢磨。文章的 TA 是有用過其他 WordPress 外掛編輯器來設計網站的同學,可以算是 Bricks Builder 的導覽文章。
補充完畢,那就乘這上半場的最後一天,我們先來總結下前面學到了什麼:
在 WordPress 控制台的 Bricks 子選單[設定]裡,有許多關於全局的設定選項。這裡的設定在有需要時應該會來查看有什麼功能可以增強或調整的。
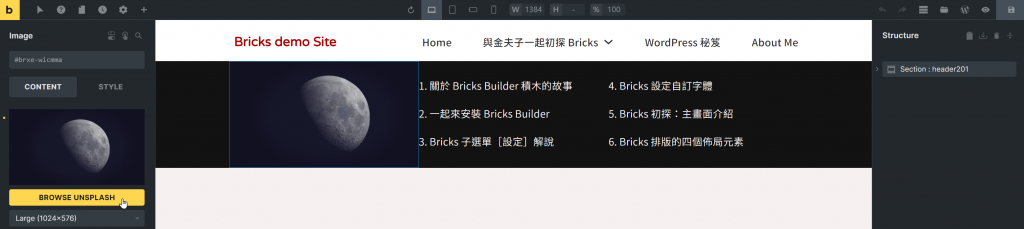
比如我在製作超級選單時,就有回來這裡設定《Unsplash API 金鑰》。Unsplash 是一個提供免著作權(CC0)的攝影師作品的網站,透過 API 串聯我們可以在 Bricks 的《Image》圖片元素裡直接調用 Unsplash 的圖片。

這個超級選單上的月球就是從 Unsplash 調過來的。
因應個資規範的演進、網站瀏覽效能以及排版設計的一致性,關閉 Google Fonts 雲端字體的讀取,而改用自己主機端的自訂字體是勢在必行的方式。
同時要記得中文 TTF 格式的字體體積較大,轉為 WOFF 格式再上傳比較合宜。
Bricks 的編輯主畫面就分為四區:
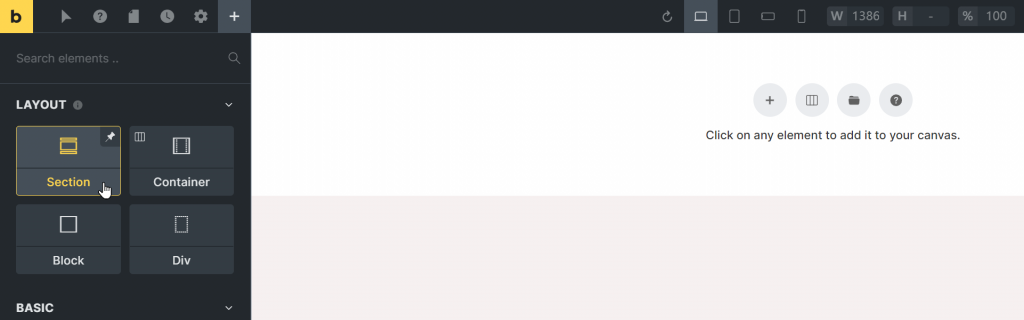
頂部:工具列(TOOLBAR):這裡有許多功能讓我們在不需要離開編輯畫面的情況下,便可進行各類操作。
左側:控制面板(PANEL):預設這裡會分門別類的顯示所有可用元素,同時也是顯示元素可用控制項的地方。
中間:編輯區(CANVAS):這裡是最主要的編輯區,以幾乎所見即所得的方式來展現你規劃的排版及設計。
右側:結構(STRUCTURE):這裡展示了這個網頁的完整結構。現在發現這區很重要,我們會需要常常來這裡選取元素來進行調整。此外,這裡列出的每一個元素都可以重新命名,對查找元素會很有幫助。

四個排版元素其實都可以依需求彈性使用。可以多做嘗試看看,也可以往 HTML 的 div & flex 的技術規範去了解。
Bricks 本質是佈景主題兼編輯器,一般佈景主題擁有的主題設定功能在 Bricks 被統籌在 THEME STYLES 主題樣式裡。比如說網站寬度、整體配色色票組合、區塊或元素之間的預設間距,各類標題及文字相關細節設定,各個元素的細節及定位設定等,都可以在這裡做全局的預設設定。
Bricks 有一個超強大的自訂色票組合功能。在 Bricks 主畫面中,任何可以選擇顏色的面板都可以新增全新的色票組合。我們還可以在同一個網站新增多個色票組合,以方便在同個網站中維持多種配色風格。
Bricks有兩類選單元素,《Nav Menu》相對基礎,《Nav (Nestable) 》相對進階。兩者都能完成一般的 MEGA MENU 多重選單以及多層選單。而《Nav (Nestable) 》還可以整合其他元素來組成無限創意的大型選單。
此外,Bricks 也有把 “ 頁首選單固定在上方 ” 這個大家蠻愛用的功能,並可以設定下滑自動隱藏。
以上便是我們在前面學習到的 Bricks 功能及操作概念。下半場我們繼續加油:)
